Alors, qu’est-ce qu’un validateur de carte Twitter ?
Pour le savoir, vous devez d’abord comprendre ce qu’est une carte Twitter.
Ne vous sentez pas mal. Vous n’êtes pas le seul à ne pas connaître les cartes Twitter.
Vous voyez, Twitter est une plate-forme exceptionnelle pour réaliser vos rêves de marketing de contenu.
Selon les statistiques des médias sociaux, Twitter compte plus de 350 millions d’utilisateurs actifs. C’est un énorme pool de trafic de qualité en attente de conversion grâce à vos efforts de contenu.
Alors, comment déclenchez-vous les CTR ? Comment rendre les tweets suffisamment attrayants pour attirer le public vers votre site Web, vos blogs et vos pages de destination ?
En créant des tweets informatifs, attrayants et bien structurés. Maintenant, comment feriez-vous tout cela dans la simple limite de 280 caractères ?
C’est là qu’interviennent les cartes Twitter. Les cartes Twitter vous permettent de transmettre des informations accrocheuses à vos abonnés sans dépasser la limite de caractères.
Dans ce blog, nous discuterons de tout sur les cartes Twitter, du validateur de cartes Twitter et de la façon dont vous pouvez les utiliser pour développer les prospects entrants via le marketing Twitter.
Déchirons !
Qu’est-ce qu’une carte Twitter ?
Les cartes Twitter sont conçues pour donnez à vos tweets de liens un aspect plus attrayant et structuré pour rendre l’interaction avec votre public plus engageante. Leur expérience immersive augmente les chances de déplacer plus de trafic vers la page partagée.
Tout ce que vous avez à faire est d’ajouter quelques lignes de code à votre page Web, puis chaque fois que quelqu’un partage le lien de votre contenu, il apparaîtra sous forme de carte Twitter à tous ses abonnés.
Ici, le système de Twitter reconnaît l’URL dans un tweet et explore le site pour récupérer le type de carte et le contenu pour structurer le Tweet.
Vous n’avez peut-être jamais entendu parler des cartes Twitter auparavant, mais c’est quelque chose que vous rencontrez tous les jours sur vos flux Twitter.
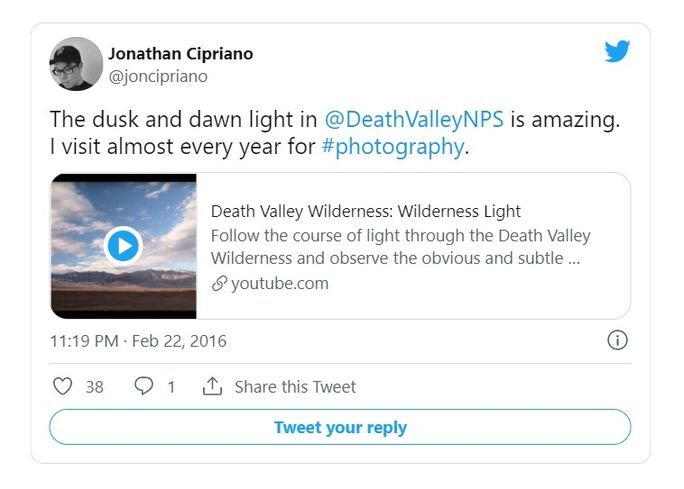
Regardez l’exemple de carte Twitter ci-dessous. Ici, le lien vers la vidéo youtube a été remplacé par cette belle carte de joueur.

Les cartes Twitter ne sont pas nouvelles. Beaucoup de gens les utilisaient auparavant pour dépasser la limite restrictive de 140 caractères et partager plus d’informations. Maintenant, la limite de caractères a changé, mais les cartes sont toujours utilisées.
En savoir plus sur les cartes Twitter.
Types de cartes Twitter
Twitter a expérimenté différentes options de carte et avait une carte de génération de leads auparavant, mais l’a abandonnée plus tard. Actuellement, vous avez la possibilité de créer 4 types de cartes Twitter.
Chaque carte a un expérience visuelle différente selon le type de média ils supportent. Vous devez choisir le type de carte que vous souhaitez implémenter.
Noter: Vous ne pouvez avoir qu’une seule carte par page.
1. Carte récapitulative Twitter
Comme son nom l’indique, la carte récapitulative donne un résumé approprié de la page Web que vous partagez, qui comprend une vignette, un titre, une description et l’URL de la page.

Les cartes récapitulatives sont un excellent moyen de présenter de nombreux types de contenu Web, tels que des articles de blog, des articles de presse, des produits de commerce électronique et des critiques de restaurants.
La brève description dans la carte elle-même fonctionne comme un excellent appel à l’action pour que votre utilisateur clique sur le tweet et accède à votre contenu.
Comment ajouter la carte récapitulative Twitter à votre site ?
Pour ajouter la carte récapitulative, vous devez coller les codes ci-dessous dans l’en-tête de votre site Web avec les attributions appropriées.
- Tout d’abord, vous définissez le type de carte.
<meta name="twitter:card" content="summary" />
- Indiquez ensuite le @nom d’utilisateur du compte auquel la carte doit être attribuée.
<meta name="twitter:site" content="@username" />
- Ensuite, écrivez un titre net pour la page de contenu. Le titre sur les applications Android et iOS sera tronqué à deux lignes et à une seule ligne sur le Web. Donc, gardez-le sous 70 caractères.
<meta name="twitter:title" content="Title of your webpage" />Une description de 200 caractères pour résumer correctement la page de contenu. N’oubliez pas de ne pas utiliser le titre comme description. Ce serait du gâchis.
<meta name="twitter:description" content="Description" />- Donnez maintenant l’URL de l’image à afficher sur la carte Twitter.
<meta name="twitter:image" content="image URL" />Pour de meilleurs résultats, utilisez les dimensions et les limites de caractères suivantes :
Titre: 70 caractères
La description: 200 caractères
Dimension d’image prise en charge: Rapport d’aspect 1:1, dimension minimale 144X144 pixels et maximum 4096×4096 pixels.
Taille de l’image: Moins de 5 Mo
2. Carte récapitulative Twitter avec une grande image
Pensez à la carte récapitulative mais avec une grande image.
La carte récapitulative avec une grande image a les mêmes fonctionnalités que la carte récapitulative typique, à l’exception du fait que vous pouvez ajouter une grande image.

Les marques l’utilisent pour mettre en valeur les éléments visuels de la page Web. UNE une grande image structurée peut être un excellent arrêt de défilement au milieu d’une chronologie Twitter bondée.
Comment ajouter une carte récapitulative Twitter avec une grande image sur votre site ?
Vous trouverez ci-dessous les balises méta que vous devez ajouter à votre site pour implémenter des cartes récapitulatives avec une grande image dans vos tweets.
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:site” content=”@yourwebsite”>
<meta name=”twitter:creator” content=”@yourtwitterhandle”>
<meta name=”twitter:title” content=”your title”>
<meta name=”twitter:description” content=”your description.”>
<meta name=”twitter:image” content=”image URL">
Dimensions de la carte récapitulative avec grande image :
Titre: 70 caractères
La description: 200 caractères
Dimension d’image prise en charge: Rapport d’aspect de 2:1 avec des dimensions minimales de 300×157 ou maximales de 4096×4096 pixels.
Taille de l’image: Moins de 5 Mo
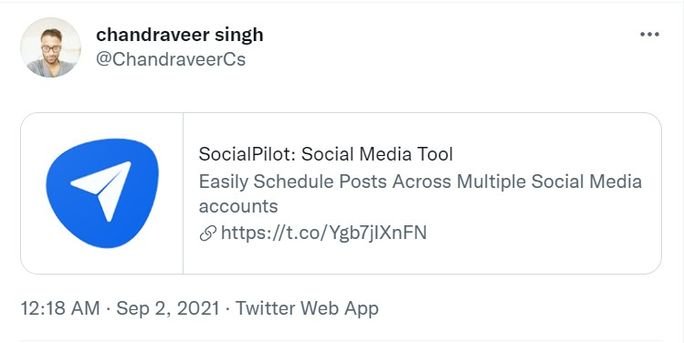
3. Carte d’application Twitter
Outre la promotion du contenu du site Web, Twitter est également un endroit remarquable pour promouvoir votre application afin de générer des installations. Après tout, 80% des utilisateurs de Twitter accèdent à la plateforme sur un appareil mobile.
Avec la fonctionnalité de carte d’application, la promotion de votre application devient plus intéressante. La carte d’application est un excellent moyen de promouvoir votre application sur Twitter pour plus de téléchargements.
Il présente le nom, l’icône, la description et même des informations telles que le prix et l’évaluation de votre application.

En passant, assurez-vous que votre l’application est disponible publiquement sur les app stores; sinon, Twitter ne pourra pas extraire les données nécessaires pour créer une carte d’application.
Comment ajouter une carte App à votre site ?
- Pour ajouter une carte d’application, collez les codes suivants dans le code HTML de votre page Web :
<meta name=”twitter:card” content=”app”>
<meta name=”twitter:site” content=”@yourwebsite”>
<meta name=”twitter:description” content=”your description”>
- Par défaut, Twitter extrait les données des magasins américains. Par conséquent, si votre application est disponible dans un autre pays, définissez le nom du pays à l’aide de la balise ci-dessous.
<meta name=”twitter:app:country” content=”your country like US”>- Ensuite, vous définissez le nom, l’identifiant de l’application et l’URL de votre application dans l’App Store.
<meta name=”twitter:app:name:iphone” content=”your iphone app name”>
<meta name=”twitter:app:id:iphone” content=”your iphone app ID”>
<meta name=”twitter:app:url:iphone” content=”your iphone app URL”>
- Tags pour une application optimisée pour iPad. Si votre application n’est pas optimisée pour l’iPad, remplissez les balises de la même manière que pour l’iPhone.
<meta name=”twitter:app:name:ipad” content=”your ipad app name”>
<meta name=”twitter:app:id:ipad” content=”your ipad app ID”>
<meta name=”twitter:app:url:ipad” content=”your ipad app URL”>
- Définissez les mêmes paramètres pour votre application présente sur Google Play.
<meta name=”twitter:app:name:googleplay” content=”your googleplay app name”>
<meta name=”twitter:app:id:googleplay” content=”your googleplay app ID”>
<meta name="twitter:app:url:googleplay" content="your Google Play app URL ">
Dimension à garder en tête pour la carte App :
Titre: récupéré à partir de l’identifiant de votre application
La description: 200 caractères
Image: L’image téléchargée sur le magasin iTunes/Google Play doit avoir une taille inférieure à 1 Mo
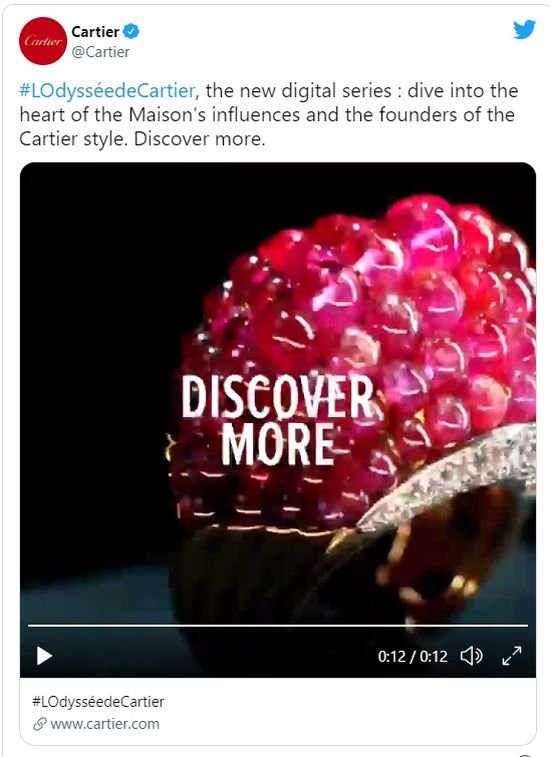
4. Carte de joueur Twitter
La vidéo a été le roi du marketing de contenu, et avec l’émergence de plateformes audio comme les espaces Twitter, l’audio a également commencé à prendre le devant de la scène dans le marketing Twitter.
Heureusement, la carte de lecteur prend en charge les deux types de médias et offre une expérience plus riche aux utilisateurs autour de Twitter.
Que font-ils?
Cartes de joueur extrayez automatiquement la vidéo ou l’audio présent dans le lien et lisez-le directement dans la chronologie ou le flux, afin que les utilisateurs n’aient pas à quitter l’application uniquement pour interagir avec le multimédia.

La carte est un excellent moyen de promouvoir de nouvelles vidéos de produits, des extraits de podcast, des coulisses et des événements de marque.
Comment ajouter une carte de joueur à votre site ?
Vous trouverez ci-dessous les exemples de codes que vous devez coller dans le code HTML de votre page Web :
<meta name="twitter:card" content="player" />
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Title of your video" />
<meta name="twitter:description" content="Description." />
<meta name="twitter:image" content="Image URL" />
<meta name="twitter:player" content="https://yoursite.com/container.html" />
<meta name="twitter:player:width" content="Width" />
<meta name="twitter:player:height" content="Height" />
Pour mieux comprendre et obtenir des instructions sur le test de l’expérience de la carte de joueur sur les différentes plateformes, visitez ici.
Comment utiliser un validateur de carte Twitter ?
Une fois que vous avez terminé de sélectionner votre carte et de faire vivre les balises sur votre site Web, l’étape suivante consiste à vérifier si tout fonctionne correctement ou non.
Comment tu fais ça? Avec l’aide du validateur de cartes Twitter en seulement deux étapes simples :

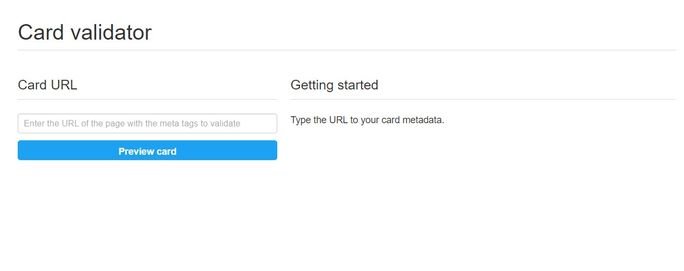
Étape 1: Accédez à la page Web du validateur de cartes Twitter.
Étape 2: Collez l’URL de la page avec les balises meta. Cliquez sur le bouton « Aperçu de la carte ».
Si tout fonctionne bien, le l’aperçu de la carte vous montrera comment votre carte apparaîtra dans les fils Twitter. De plus, vous verrez les informations sur le nombre de balises META, le type de carte et un message de réussite du chargement de la carte avec succès.

Par contre, vous verrez un message d’erreur dans la section du journal si votre carte n’est pas trouvée ou a un autre problème.

Conclusion
Ce n’est pas parce que les cartes Twitter sont anciennes qu’elles ne fonctionnent pas. Il est statistiquement prouvé que les tweets avec média attaché fonctionnent mieux qu’un tweet ordinaire. Que les cartes Twitter fassent des merveilles pour vous.
La bonne carte Twitter alignée sur votre stratégie marketing peut augmenter la visibilité, l’engagement et l’esthétique globale de votre profil Twitter.
Assurez-vous donc de vous asseoir avec cette idée, d’en discuter avec votre équipe et de faire travailler votre développeur backend.
De plus, si, tout comme moi, vous croyez que Twitter peut faire ou défaire votre marque et êtes sérieux au sujet de renverser la vapeur ; essayez SocialPilot dès aujourd’hui !
Questions fréquemment posées
🌟 Comment vérifier une carte Twitter ?+
À quoi sert le validateur de cartes Twitter ?+
🌟 Comment modifier l’aperçu de ma carte sur Twitter ? +
🌟 Quelle doit être la taille de l’image de la carte Twitter ?+
🌟 Les cartes Twitter coûtent-elles de l’argent ?+
Vous pouvez lire l’article original (en Anglais) sur le blogwww.socialpilot.co